Med et gjennomtenkt fargesystem kan vi sikre at tekst alltid har god nok kontrast mot våre bakgrunnsfarger og at det finnes nok ulike farger for alle tilstander.
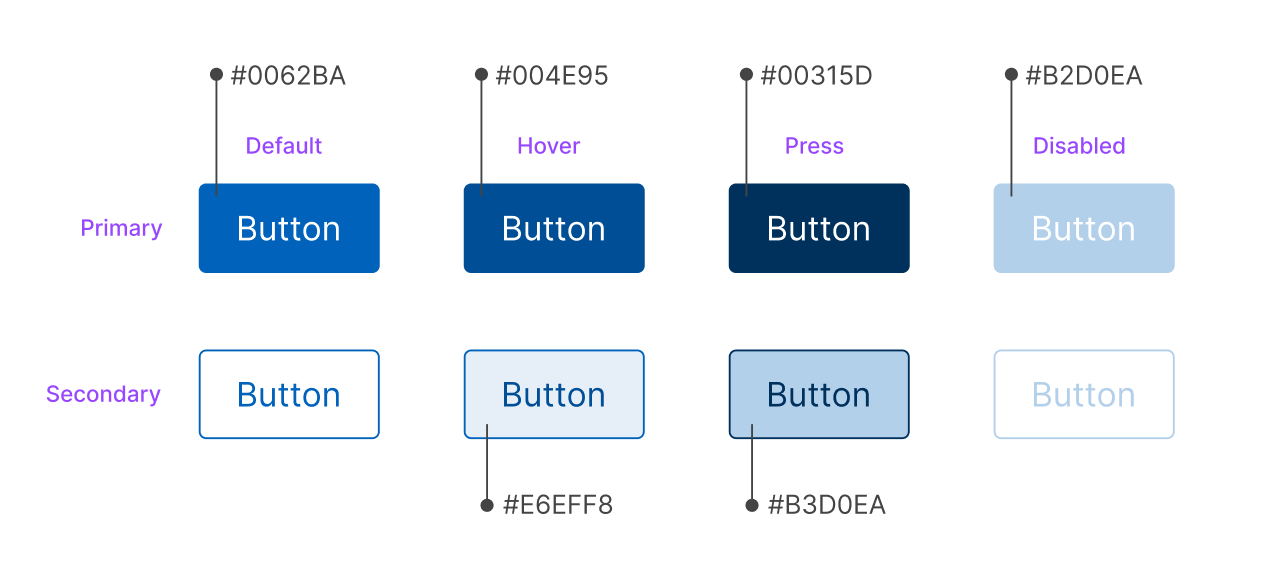
En profilveileder inneholder ofte kun et sett med primærfarger og sekundærfarger i et par forskjellige fargetoner. Å lage et digitalt produkt kun med disse fargene alene er vanskelig. For å kunne sikre riktig kontrast og korrekte farger for ulike tilstander, er vi avhengig av å definere flere variasjoner av profilfargene. Bare button komponenten består av 6 ulike blåfarger:

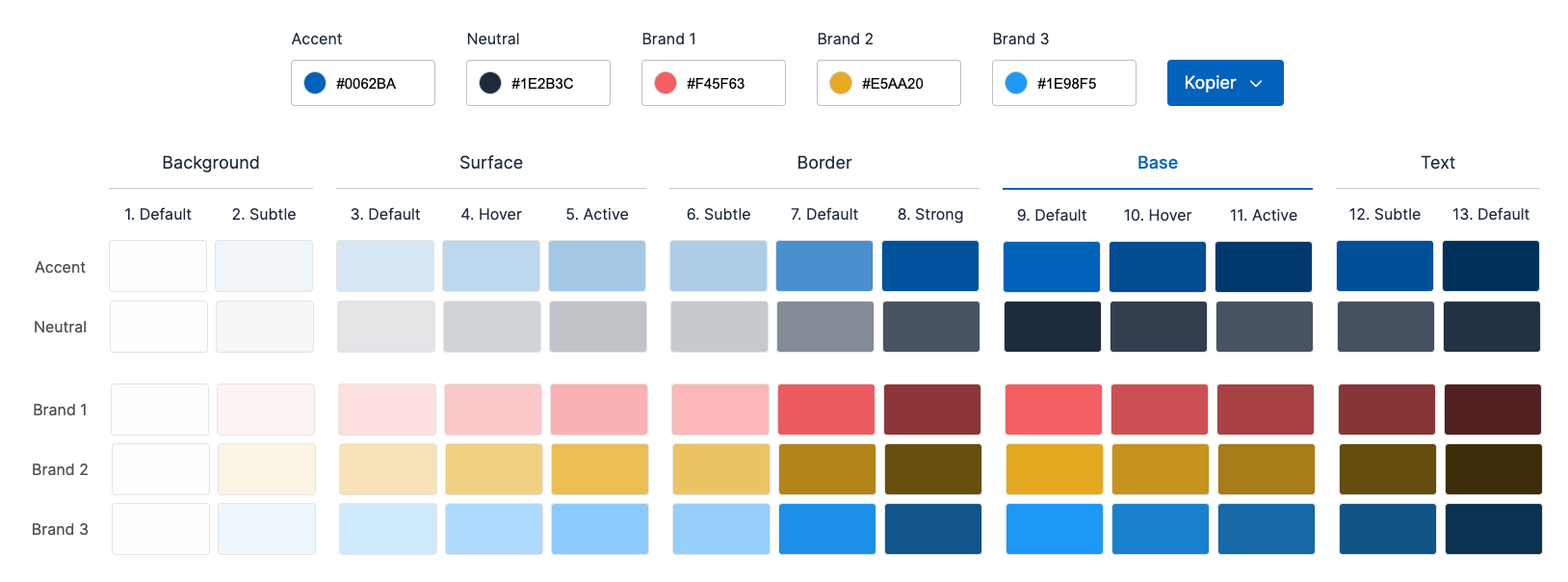
Fargesystemet er strukturert for å støtte multibranding og ulike modes (darkmode, contrastmode, etc.), og samtidig ivareta kontrastkrav. Vi har latt oss inspirere av USWDS sine "magic numbers" for å sikre tilgjengelige fargekombinasjoner fra hvilken som helst fargepalett. Vi har også blitt inspirert av Radix sitt fargesystem med tydelige intensjoner for de ulike fargene. For å sikre at en organisasjon skal kunne bruke sin faktiske brandfarge, har vi valgt å kombinere to tilnærminger til et helt nytt system.
Designsystemets temagenerator
For å generere en skala som fungerer kan du bruke Designsystemets temagenerator Det eneste du trenger å gjøre er å lime inn hex-koden til merkevarens accent-farge og øvrige profil-farger.

Temageneratoren er basert på et fargesystem sørger for at både brand-farger ivaretas og kontrastkrav sikres gjennom de lineære fargene som genereres ut fra brand-fargen. Farger beregnet for tekst vil dermed alltid ha god nok kontrast mot bakgrunnsfarger.
Eksempler:
Text-defaulthar alltid god nok kontrast mot allebackgroundogsurfacefarger.Text-subtlehar alltid god nok kontrast mot allebackground-farger ogsurface-default.- Dette vil gjelde uansett hva du har valgt som base-farge.
Base-default-fargen vil alltid være den samme som fargen du har valgt. Dette er for å ivareta brandet ditt best mulig. Du må derfor selv passe på at fargen du velger oppfyller kontrastkravene i forhold til hvor den skal bli brukt. Designsystemets temagenerator vil informere deg om eventuelle kontrastbrudd.
La oss se på et eksempel der vi bytter ut fargene:
Bruk fargene du har generert
Når du har generert skalaene, kan du bruke de nye fargekodene i Designsystemet, slik at alle komponenter følger din profil.