Hvordan Altinn Studio bruker Designsystemet
Altinn Studio benytter seg av Designsystemet ved hjelp av fasademønsteret. Lær mer om hvordan!

Altinn Studio er et verktøy for å lage digitale tjenester. Bruker du Altinn Studio for å bygge tjenester, bruker du automatisk komponenter fra Designsystemet!
For at Team Altinn Studio skal nå sine mål om å skape et godt verktøy — må et godt designsystem ligge i bunn. Utviklerne i Altinn Studio trenger komponenter som er tilgjengelig for brukerne på en god måte, men samtidig tillater dem å utvide komponentene til det mer komplekse.
"Det er viktig at det er mulig å utvide komponentene til det mer komplekse, fordi alle produkter skal løse et unikt behov i markedet, og ofte vil det forekomme situasjoner hvor mer spesialiserte komponenter er nødvendig. Hvis vi kan utvide eksisterende komponenter fra designsystemet, så vil vi kunne ivareta mye av tilgjengelighetskravene og visuell likhet med de grunnleggende komponentene uten å måtte legge inn for mye innsats."
David Øvrelid, Tech Lead i Altinn Studio, forklarer hvordan Altinn Studio bruker Designsystemet. Artikkelen ble først publisert på Medium. Les den opprinnelige artikkelen
Når vi skal ta i bruk en tredjepart, uavhengig om det er designsystemet eller noe annet. Så er det viktig å tenke over noen grunnlegende kjøreregler for å sørge for kvalitet og sikkerhet i din løsning.
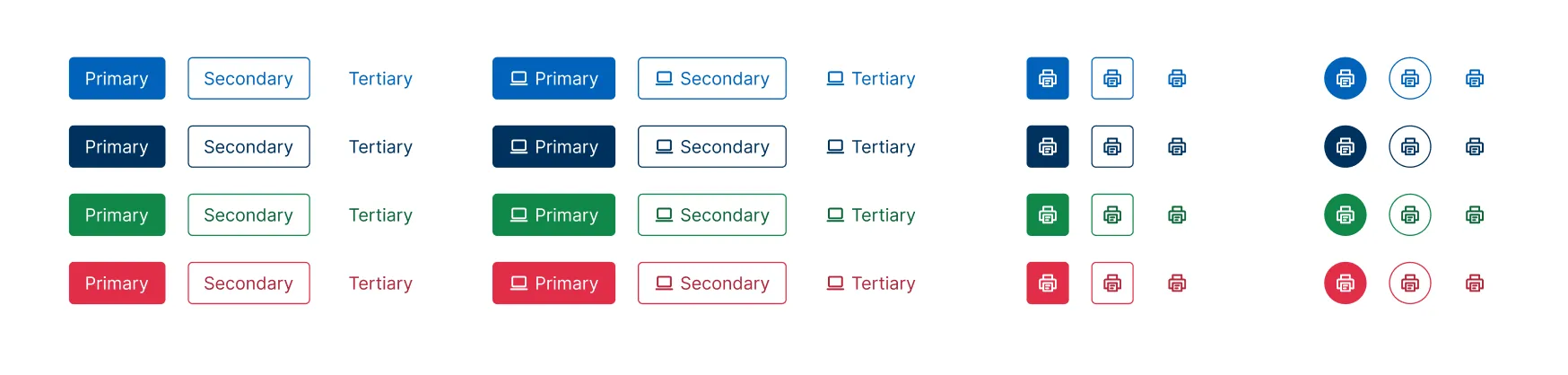
Designsystemet tilbyr en hel rekke av grunnleggende komponenter, som kan utformes i mange varianter. Et eksempel er knappkomponenten (se figur 1).

Selv om knappkomponenten kommer i mange varianter betyr ikke det at du og ditt team skal ta i bruk alle variantene. Designsystemet tilbyr disse mulighetene for at det skal være fleksibelt, og kunne tilby deg funksjonalitet som både er ofte brukt men også kjente mønstre.
Designsystemet har dokumentasjon på mønstre når de forskjellige variantene skal benyttes. Se eksempelvis for knappen på denne lenken.
Hvordan skal vi klare å sørge for at et helt team har kontroll på hvilke varianter som skal brukes hvor og når i teamets produkt og hvorfor er det så viktig? Det er først og fremst viktig fordi vi skal utvikle en løsning som er gjennomtenkt og formidler et helhetlig produkt som brukeren forstår. Vi må derfor passe på at samme type arbeidsoppgaver for brukeren løses på akkurat den samme måten, både visuelt og funksjonelt på tvers av produktet. Det betyr også at vi må passe på at det ikke blir en tilfeldig implementasjon og brukeropplevelse utfra hvilken utvikler som har implementert funksjonen, men heller ha godt etablerte konsepter i teamet.
Så, det betyr at vi må sørge for å ivareta tre viktige hovedpunkter når vi tar i bruk designsystemet.
- Vi må kunne etablere våre egne mønstre og konsepter som er tilpasset målgruppen til vårt produkt. Slik at vi sørger for god brukeropplevelse for vår målgruppe, men ivaretar helheten på tvers av produkter ved bruk av designsystemet.no.
- Vi må sørge for at hele teamet har en trygghet når det gjøres oppdatering av npm-pakken fra designsystemet.
- Vi må sørge for enkel håndering av Breaking Changes, både for tryggheten — men også for å påse at teamet ikke blir hengende heter på major versjoner.
Hvordan kan vi ivareta egne mønstre, konsepter, trygghet og breaking changes? Nøkkelordet her er å isolere. Ved å isolere tredjepartssystemer øker vi kontrollen på tredjepartssystemet internt i kodebasen og i teamet.
Hva er egentlig å isolere en trejdepart? Det handler om å sørge for at vi bare har et integrasjonspunkt med tredjepart. I dette tilfellet handler det om at vi bare har avhengigheter til designsystemet et sted. Hvordan kan vi oppnå det? Vi kan oppnå det ved å ta i bruk fasademønsteret.
Fasademønsteret
Fasademønsteret i programvareutvikling refererer til en designmønstre som tillater klienter å kommunisere med komplekse systemer gjennom et forenklet grensesnitt. Det brukes til å skjule kompleksiteten til underliggende systemer og fremme en mer modulær og vedlikeholdbar kodebase.
Altinn Studio benytter seg av designsystemet.no ved hjelp av fasademønsteret.
Team Altinn Studio benytter seg av monorepo som betyr at de kan opprette egne pakker internt i sin egen kodebase. Dette fremmer muligheten til å bygge modulær og skalerbar kode.
Altinn Studio har derfor utviklet sin egen pakke internt i monorepo som de kaller for studio-components. Hva er forskjellen på designsystemet og studio-components? Forskjellen er at designsystemet tilbyr et helt designsystem som inkluderer tokens for farger og avstander, samt grunnleggende komponenter. Mens studio-components følger fasademønsteret for å bygge videre på komponentene fra designsystemet, samt tar i bruk tokens fra designsystemet. Med andre ord, så oppnår Altinn Studio isolering av designsystemet ved bruk av studio-components. Det gir også muligheten for teamet å definere sine egne mønstre og komponenter for sine behov.
Er du nysgjerrig på studio-components? Altinn Studio har dokumentasjon av komponentene på https://components.altinn.studio. I skrivende stund er dokumentasjonen under utvikling og mer informasjon om mønstere og konsepter kommer.
Her oppnår Team Altinn Studio isolering av designsystemet, samtidig som det åpner for å utvide designsystemet med mer komplekse komponenter for eget behov. Fordelen med å utvide designsystemet er at man ser helheten og kjenner igjen de sammensatte komponentene, fordi den er bygget opp av en eller flere komponenter fra designsystemet.
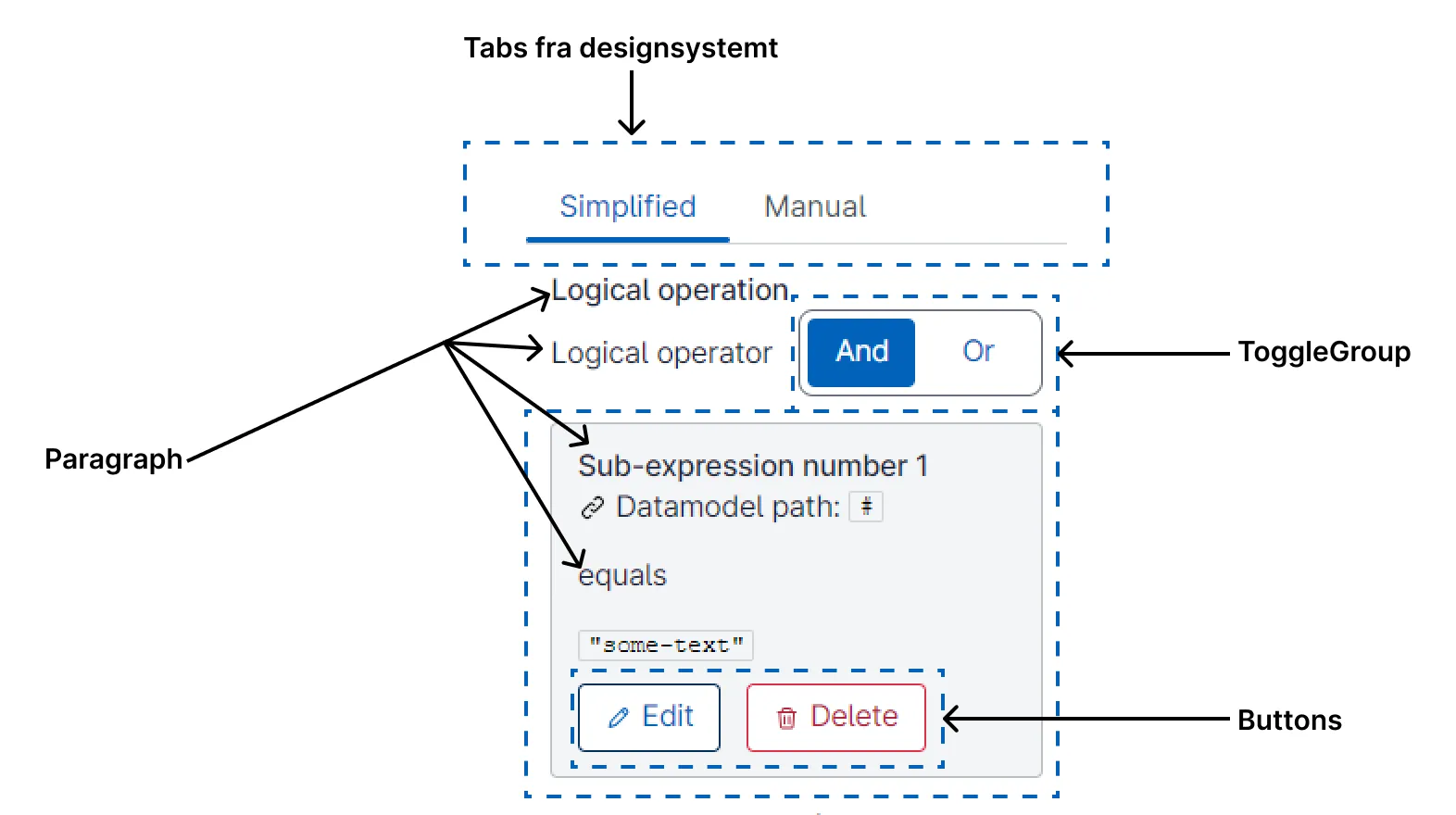
Eksempelvis har Altinn Studio behov for en ExpressionEditor. Dette er en komponent som blir for spesifikk for designsystemet, så det er ikke hensiktsmessig å la designsystemet utvikle og vedlikeholde denne komponenten. Team Altinn Studio har derfor laget sin egen komponent i studio-components som utvider designsystemet ved å ta i burk grunnkomponentene designsystemet tilbyr. Komponenten tar også i bruk de samme tokene for avstander og størrelser som benyttes i designsystemet. I figur 3 under, så kan du kjenne igjen helheten fordi de bruker grunnkomponentene i designsystemet som byggeklosser. Kult, ikke sant!

Designsystemet er utviklet på en slik måte at det er enkelt å ta i bruk og utvide komponentene til de mer komplekse der det er behov.
Her ivaretar Team Altinn Studio det første prinsippet med å kunne definere egne mønstre og konsepter for sitt produkt, for å imøtekomme god brukeropplevelse. Dette forenkler også arbeidshverdagen for designere og utviklere på teamet. Fordi de har skapt en gjenbrukbar komponent for alle steder det er nødvendig å redigere en expression.
Hvordan ivareta tryggheten?
La oss gå videre og finne ut hvordan vi kan ivareta tryggheten ved oppdateringer av ny versjon av designsystemet.
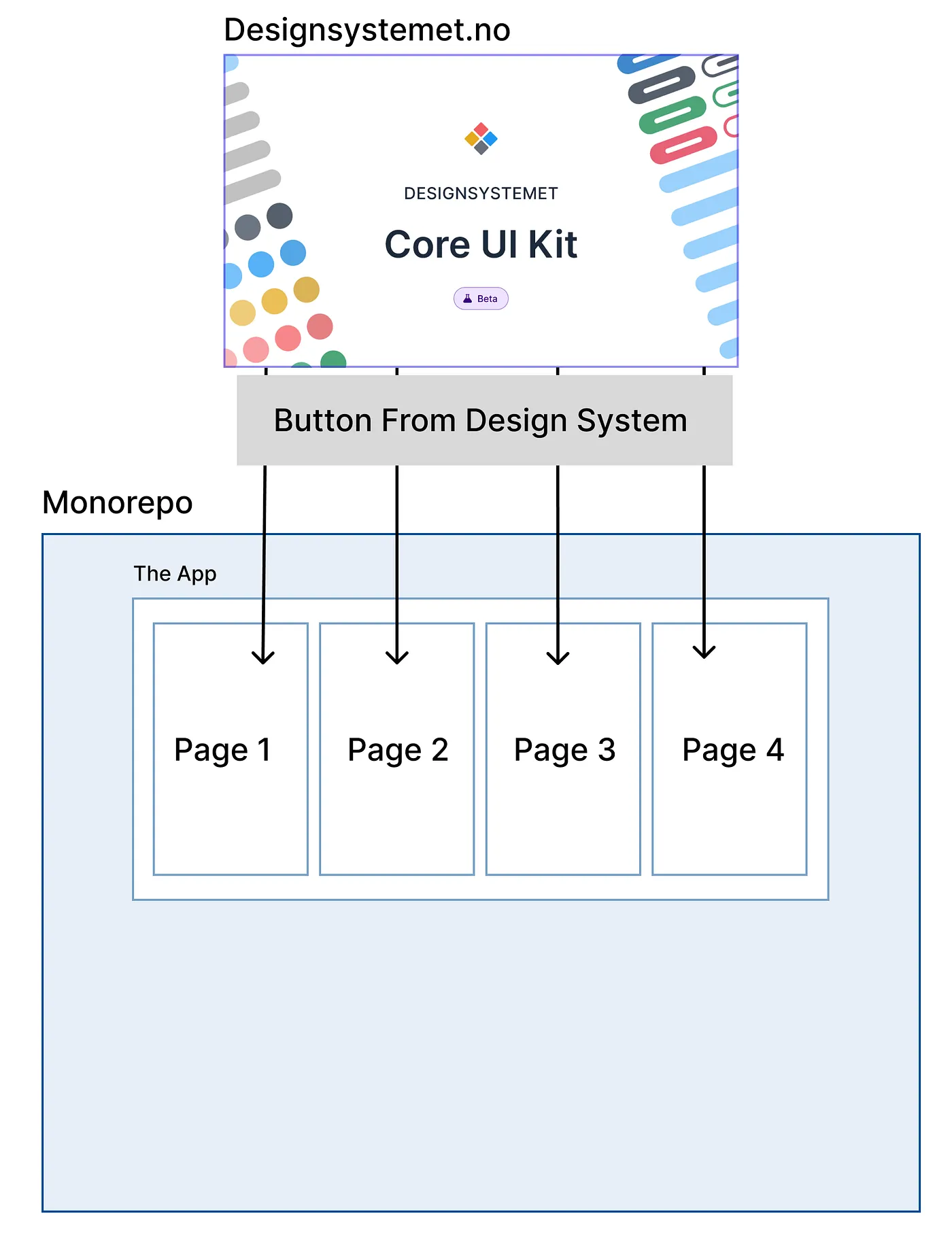
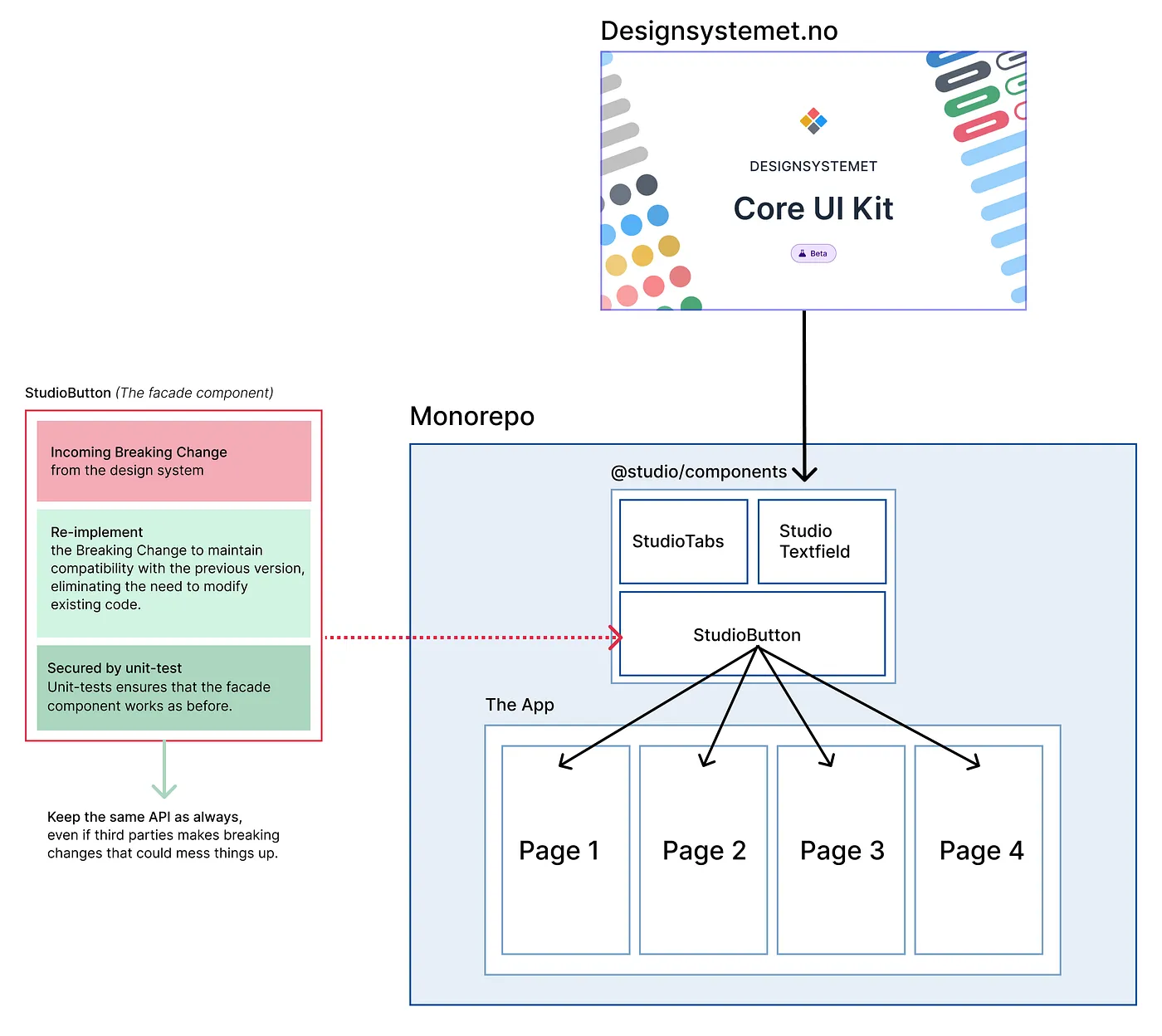
For å oppnå trygghet og sikkerhet ved oppdateringer av tredjepart er det viktig med isolering av tredjeparten. Hvis man ikke isolerer designsystemet må en ha direkte avhengigheter til designsystemet i alle sider og komponenter i appen. Dette betyr at en må innom alle komponenter og sider som benytter seg av en komponent fra designsystemet som får breaking change. Det betyr at vi potensielt kan få hundrevis av filer som er endret, bare fordi man gjorde en oppdatering av designsystemet. Figur 4 under viser en forenklet illustrasjon. Illustrasjonen viser fire sider som benytter seg av en knapp direkte fra designsystemet, altså ingen isolering. Det betyr at dersom knappen får en breaking change, må det endres kode i 4 side-komponenter. I det virkelige liv kan det være snakk om endringer i hundevis av komponenter. Dette gjør at man ikke er helt sikker på om alt fungerer som før oppdateringen.

Hvordan kan vi løse denne problemstillingen? Helt riktig — vi kan løse det med isolering av komponentene ved hjelp av fasademønsteret.
Figur 4 illustrerer hvordan vi kan isolere ved hjelp av fasademønsteret. Ved å isolere eksterne kilder i egne fasadekomponenter. Så kan vi eksportere kun de nødvendige egenskapene til selve applikasjonen vår. Når det kommer en breaking change, så trenger vi bare å implementere endringen i fasadekomponenten og beholde det samme API ut til vår egen applikasjon internt. Det betyr at vi får bare en fil å endre istedenfor 4 side-komponenter som vist i figur 4.
Når vi implementerer fasade-komponenter så er det viktig å sikre gode unit-tester også for fasade-komponentene. Slik at vi er sikre på at komponenten fungerer på akkurat samme måte både før og etter re-implementienrg av breaking changes.
Når vi isolerer komponentene våre, eliminerer vi behovet for å endre den eksisterende koden i selve applikasjonen vår. Den eneste delen av koden vi må justere er fasadekomponenten. Dette resulterer i at pull requests som inneholder oppdateringer for breaking changes forblir små, samtidig som testene for fasadekomponenten forsikrer oss om at uendret kode fungerer og oppfører seg som før.

Nå som Team Altinn Studio har oppnådd isolering av sammensatte komponenter, kan frontend-utviklere og designere jobbe tettere sammen mellom det som er teknisk implementert og skissene i Figma. Det vil si at Figma skissene kan gjenspeile komponentnavnene i studio-components.
Nå kan de dokumentere og benytte de samme komponentene og navnene både i Figma og i kode. Det gjør at det blir lettere for teamet å etablere mønstre og gjenbrukbare komponenter som skal løse de samme problemene på tvers av produktet. Nå kan også fasadekomponentene begrense antall varianter av komponenten fra designsystemet, slik at det blir mindre sannsynlig for at varianter som ikke skal brukes blir benyttet.
Altinn Studio kodebasen er åpen kilekode og derfor åpent tilgjengelig for alle. Er du nysgjerrig på studio-components koden, kan du finne koden på denne lenken https://github.com/Altinn/altinn-studio/tree/main/frontend/libs/studio-components.
Det er avgjørende å sikre at komponentene som utgjør fasadepakken er enkle. Dette betyr at de kun bør motta informasjon som input-props, basert på denne inputen, levere et forventet resultat tilbake. Det er essensielt at komponentene i fasadepakken ikke foretar API-kall eller har tette koblinger til eksterne tredjeparter. Dette kan føre til redusert gjenbrukbarhet av komponentene.
Oppsummering
Nå har vi lært at vi burde vurdere å isolere tredjeparter som blir brukt som en sentral del av vår egen løsning. Vi har lært at isolering vil skape trygghet og forutsigbarhet. Det vil bidra til å kunne dokumentere og utvikle interne konsepter og mønstre som bygger videre på designsystemet for produktets behov, samtidig som helheten ivaretas. Det vil være med å knytte et enda tettere og bedre samarbeidet mellom design og utvikling.

Bidragsytere
Ønsker du å skrive for bloggen?
Vi vil gjerne ha historier om hvordan Designsystemet har blitt brukt! Ta kontakt med oss i Slack (åpnes i ny fane) eller send oss en epost (åpnes i ny fane).